Twenty Sixteen
by the WordPress teamThe annual WordPress theme for 2016 is a modern take on an ever-popular layout. Twenty Sixteen‘s horizontal header area with an optional right sidebar works perfectly for both blogs and websites. It features free custom color schemes, a harmonious post grid that will make your homepage look sharp on any device, and impeccable polish in every detail. Your WordPress will look beautiful with Twenty Sixteen.

Get Started
To use Twenty Sixteen as pictured in the demo, head over to your new post screen and publish your first post. By default, Twenty Sixteen is set up for blogging, but you can also use it for a website by setting a static front page.
Once you’ve added some content, read on for how to take advantage of Twenty Sixteen’s special features.
Featured Post
Do you have a particular post you’d like to highlight? If you mark any post as “sticky,” that post will appear at the top of the theme, marked as Featured.

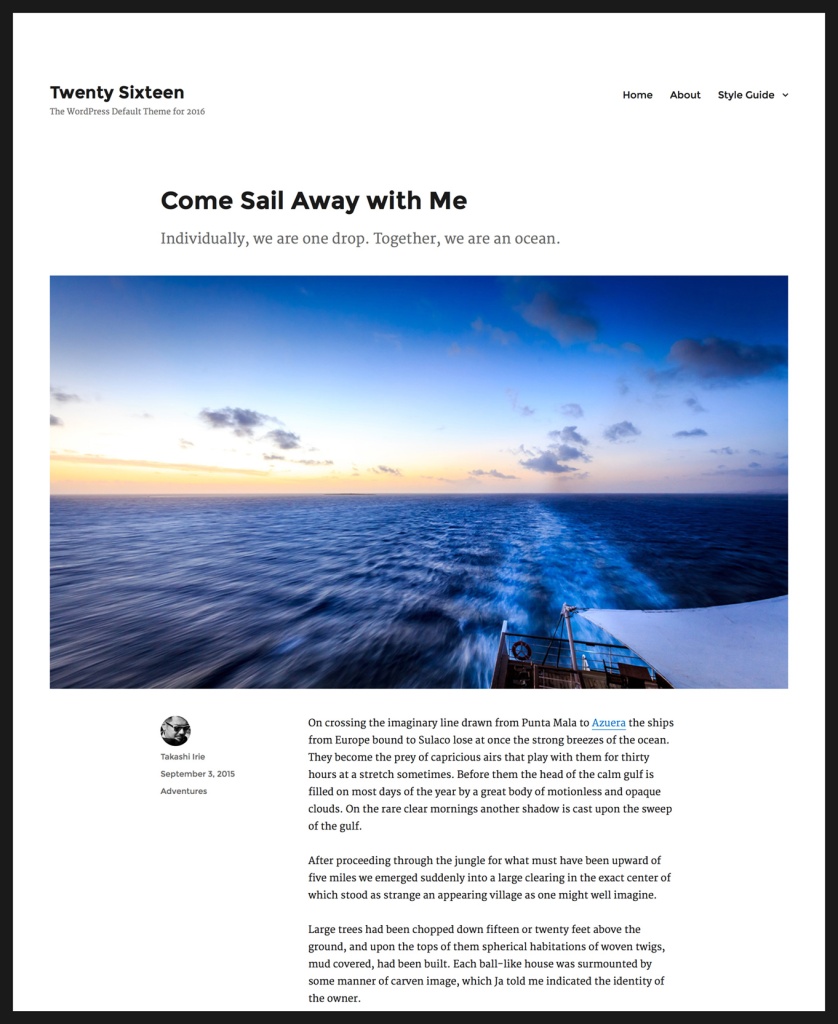
Overhanging Full-Size Image
Have you ever wanted to show off your large images without sacrificing the post’s readability? On a large screen, full-sized images wider than or equal to 840px overhang the column.

Pull Quotes
Pull quotes are a great way to refocus your readers’ attention — just add a class of alignleft or alignright to a blockquote element. Not sure how to add a class? Try copying and pasting the code samples below into the HTML Editor of any post, and replace the text itself with some of your own:
<blockquote class="alignleft">A bolder pull blockquote that aligns to the left</blockquote> <blockquote class="alignright">A bolder pull blockquote that aligns to the right</blockquote>
On a large monitor, the left-aligned pull quote overhangs the main column to maintain the readability of the text wrapped around it.

Post Intro
Twenty Sixteen has a nifty intro feature, also known as a “deck” or “kicker”. A carefully crafted deck grabs readers’ attention, giving them an idea of what to expect in the full post. The intro can be displayed between the headline and body copy of each post.

Add your intro in the Excerpt field of each post, which you’ll find in the More Options area of the Post Editor sidebar.

No-Sidebar Layout
If you’d like to keep your visitors’ focus squarely on your content, remove all widgets from the sidebar widget area to create a full-width layout. With this layout, you can also give your posts a powerful visual boost by adding an even larger Featured Image, up to 1200px wide.

Menus
Twenty Sixteen has a traditional menu in the top-right.
 Additionally, you can display links to your social media profiles with perfectly sized icons in the footer by creating a social links menu. (To better highlight this Social Menu, try disabling Infinite Scroll.)
Additionally, you can display links to your social media profiles with perfectly sized icons in the footer by creating a social links menu. (To better highlight this Social Menu, try disabling Infinite Scroll.)
Linking to your profile on any of the following services will automatically display its icon in your footer menu:
- CodePen
- Digg
- Dribbble
- Dropbox
- Email (
mailto:links) - Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS Feed (urls with
/feed/) - Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube
Widget Areas
Twenty Sixteen has a traditional right sidebar for widgets. It also has two Content Bottom Widget Areas that will display below your content on single posts and pages.
To add widgets to the Content Bottom Widget Areas, navigate to a single post or page in the Customizer, open the Widgets panel, and add your favorite widgets to one or both areas.

Display Author
When your site has multiple authors, the author’s name and image can be displayed on the posts page.
To include the author’s name and image, open Content Options panel of the Customizer, and select the Display author option.
Note: The author’s name and image will only display on sites that have published posts by at least two authors.
Customize
Open the Customizer to check out four featured color schemes that will instantly change the look of your site.

Personalize your design even further by adding a Custom Header Image or/and Site Logo.


Quick Specs (all measurements in pixels)
- The main column width is up to
840. - The sidebar column width is up to
300. - The recommended Featured Image size is
1200wide. - The recommended Custom Header image size is
1200wide and 280px height.
Keywords
blog, photography, writer, travel, nature, mobile
This theme is available for download to be used on your WordPress self-hosted installation.
Download