Sequential
by AutomatticSequential is a contemporary, clean, and multi-purpose theme that helps you to create a strong — yet beautiful — online presence for your business.
Responsive Design
Sequential looks great on devices of all sizes, from desktop to mobile and everything in between. The theme adapts to any screen without sacrificing usability or design integrity.

Custom Page Templates
Sequential has three custom page templates that are particularly useful for business and corporate websites:
Front Page Template
This template is tailor-made for a homepage that introduces your business to the world. Rich, powerful, and flexible, the Front Page Template includes two optional featured page areas. You can also add a leading image with a call to action, as seen in the screenshot above and on the demo site.
When you first activate Sequential, you’ll see your posts in a traditional blog format. If you’d like to use the front page template instead, follow these instructions:
- Create or edit a page, and then assign it to the Front Page Template from the Page Attributes module.
- Add an introduction to your site. For best results, we recommend a few sentences.
- Set your front page image — next to the text — as a Featured Image.
- Go to Settings → Reading and set “Front page displays” to “A static page.”
- Select the page to which you just assigned the Front Page Template as “Front page,” and then choose another page as “Posts page” to display your blog posts.
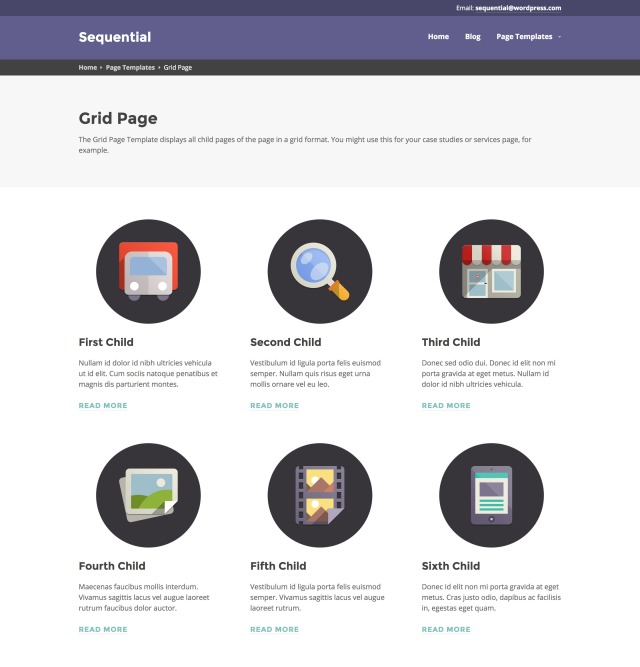
Grid Page Template
The Grid Page Template displays all child pages of the parent page, in a grid format. This template is perfect for highlighting case studies or services. You can add a manual excerpt to each child page, which will be used as the blurb on the Grid Page Template page. If you don’t add a manual excerpt, your site will pull in the first piece of text from each child page.

Full-Width Page Template
The Full Width Page Template is great for embedding a large map, video, or contact form.

Custom Menus
Sequential comes with two Custom Menus: one in the theme’s header and one in the footer. To set up your menus, go to Appearance → Menus.
Don’t forget to tick “Primary Menu” in the Menu Settings if you want to display a menu in the header and/or “Footer Menu” if you want to display a menu in the footer.
Primary Menu
The Primary Menu will display next to your site title.

Footer Menu
The Footer Menu will only show the first level of links.

Social Icons
Sequential allows you to display links to your social media profiles as icons using a Custom Menu. Icons for Twitter, Facebook, LinkedIn and most other popular networks are included, and Sequential will automatically display an icon for each service if it’s available.
![]()
Set up the menu
To automatically apply icons to your links, simply create a new Custom Menu and give it a name that starts with “Social” (e.g. “Social Menu,” “Social Links”). This specific name is important and must match exactly. Next, add each of your social links to this menu. Each menu item should be added as a custom link.
Once your menu is created and your social links are added, you can display it in your Footer Menu or you can also create a new Custom Menu Widget to display it in any of Sequential‘s widget areas.
Available icons
Linking to any of the following sites will automatically display its icon in your menu:
- CodePen
- Digg
- Dribbble
- Dropbox
- Foursquare
- Flickr
- GitHub
- Google+
- Email (
mailto:links)
- Polldaddy
- RSS Feed (urls with
/feed/) - Spotify
- StumbleUpon
- Tumblr
- Vimeo
- WordPress
- YouTube
Theme Options
Sequential comes packed with multiple Theme Options available via the Customizer:
- Show Tagline: display the site description underneath the site title.
- Top Area Content: display some content above the header — perfect for a phone number or an email address. You can include basic HTML like links here.
- Front Page: Featured Page One: select a page to feature on the Front Page Template.*
- Front Page: Featured Page Two: select a page to feature on the Front Page Template.*
- Front Page: Show Page Titles: display the page titles on the Front Page Template.
* For any of the featured pages selected for the front page, keep in mind that if you choose your posts page, the front page will display excerpts and featured images of your latest blog posts.
Site Logo
Sequential supports the Site Logo feature. To brand your site and include your business logo, navigate to Customize → Site Title and upload a logo image in the space provided.

Widget Areas
Sequential offers two widget areas, which can be configured in Appearance → Widgets:
- An optional sidebar widget area, which appears on the right.
- An optional footer widget areas.
Custom Colors
Sequential is designed to work seamlessly with Custom Colors and the Custom Design upgrade. Are the current colors not your style? We’ve included a few featured color palettes to inspire you, or you can choose your own.
Testimonials
Sequential features testimonials in two ways:
- The dedicated testimonial archive page displays all testimonials in reverse chronological order, with the newest displayed first.
- The Testimonial Shortcode allows you to display the testimonials wherever you want on your site.
To add a testimonial, go to My Site → Testimonials → Add. Testimonials are composed of the testimonial text, the name of the customer — added as testimonial title — and an image or logo, which can be added as a Featured Image.
Testimonial Archive Page
All testimonials are displayed on the testimonial archive page, which can be added to a Custom Menu using the Links Panel.
Where is the Testimonial archive page?
Let’s say you have a WordPress.com site at:
The URL of the testimonial archive page will be:
https://sequentialdemo.wordpress.com/testimonial/
This page can be further customized by adding a title, intro text, and featured image via Customizer → Testimonials. This content will appear above the testimonials list.
Extras
Sequential comes with a few special CSS styles.
Buttons
button and button-minimal
You can add these classes to your links in the Text Editor, to create «call to action» buttons:

For example:
<a href="http://sequentialdemo.wordpress.com/" class="button">Button</a> <a href="http://sequentialdemo.wordpress.com/" class="button-minimal">Button Minimal</a>
Columns (recommended for advanced users only)
Two special CSS classes are available to create a two-column or three-column area within a post or page:
column-1-2 and column-1-3
You will need to use the Text Editor to create your columns. We recommend not switching back and forth between the Visual and Text Editor once you start creating columns.
For example, this code creates a two-column layout:
<div class="column-1-2"> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Maecenas faucibus mollis interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. </div> <div class="column-1-2"> Cras justo odio, dapibus ac facilisis in, egestas eget quam. Maecenas faucibus mollis interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. </div>
This variation creates a three-column layout:
<div class="column-1-3"> Maecenas sed diam eget risus varius blandit sit amet non magna. Nulla vitae elit libero, a pharetra augue. </div> <div class="column-1-3"> Maecenas sed diam eget risus varius blandit sit amet non magna. Nulla vitae elit libero, a pharetra augue. </div> <div class="column-1-3"> Maecenas sed diam eget risus varius blandit sit amet non magna. Nulla vitae elit libero, a pharetra augue. </div>
The column-1-3 class can only be used on pages with a full-width layout like the Front Page Template, the Grid Page Template and the Full-Width Template.
See live examples on Sequential‘s demo site:
Quick Specs (all measurements in pixels)
- The main column width is
700except when using the Front Page Template, Grid Page Template or Full-Width Page Templage where it’s1086. - A widget is
314. - Featured Images are
772wide byunlimitedhigh.
Keywords
business, company, agency, association, community, law, services, accountant, cleaning, freelancer, blog, professional, responsive, technology, software, computer, it
This theme is available for download to be used on your WordPress self-hosted installation.
Download



