Pictorico
by AutomatticPictorico is a single-column, grid-based theme with large Featured Images and a post slider, perfect for photoblogging or a portfolio site.
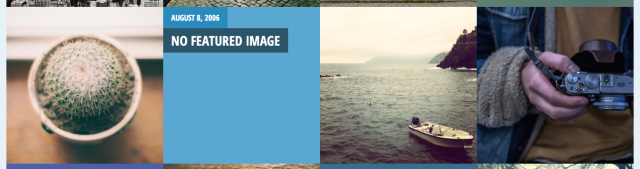
Featured Content in the Post Slider
To use the post slider, you’ll first need to have some published posts with:
- a featured Tag of your choice assigned to the posts you’d like to feature
- a Featured Image (at least 1180px wide) assigned to each of the selected posts
Then, to enable the post slider:
- Open the Customizer
- Go to Featured Content
- Indicate the featured Tag name
- Save

Featured Images
Pictorico looks its best when you assign a Featured Image to your posts. Featured images appear on the blog index and archives; if no Featured Image is set, a solid Background Color is shown instead.

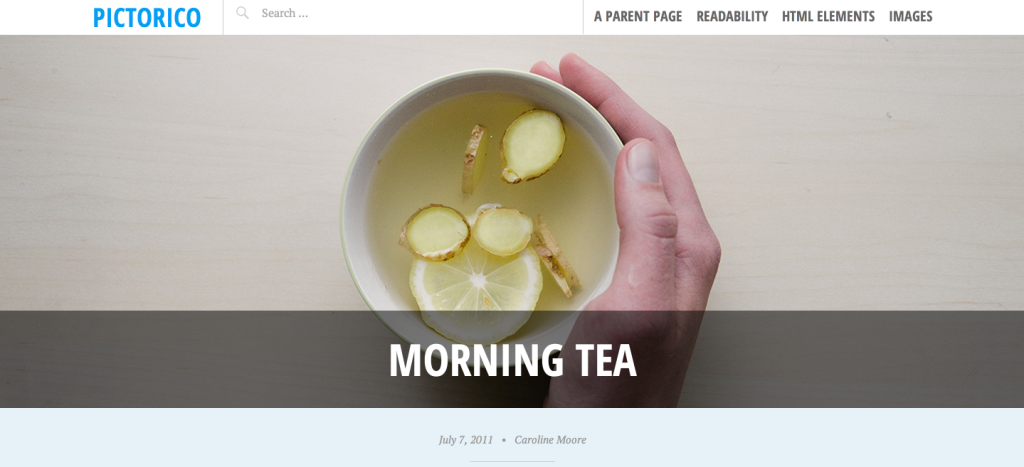
If a Featured Image is assigned to a page or post, the image will appear in the header on single post view — otherwise, if you set a Custom Header it will be displayed.

Post Formats & Sticky Posts
 Sticky Posts and Post Formats are designated with an icon to the right of the post date on the blog index and archives.
Sticky Posts and Post Formats are designated with an icon to the right of the post date on the blog index and archives.
Pictorico supports the following Post Formats: Aside, Image, Video, Link, and Quote.
Widgets
You can configure up to four Widgets areas in the footer by going to Customizer → Widgets.
Custom Menu
This theme includes one navigation menu in the header. By default it will display your Pages, but you can also assign a Custom Menu to the Primary Menu area under Customizer → Menus.

Custom Header and Background
Pictorico allows you to set a Custom Header in Customizer → Header Image. You can also customize the theme with a Background Color or image by going to Customizer → Colors & Backgrounds.
The best Custom Header images are decorative background images. The image will be cropped for small viewports (not scaled down) to fit the available area fixed for height and width. This means header images that work best with this theme are abstract or decorative images.
Note: If a featured content tag is set and posts are displayed in the featured content area, those images will replace the header image on the front page.
Quick Specs (all measurements in pixels):
- The main column width is
885. - The footer widget area widths vary depending on the number of active areas.
- Featured Images work best at a minimum of
1200wide and590high.
Keywords
photography, photo, travel, gallery, lifestyle, food, design
This theme is available for download to be used on your WordPress self-hosted installation.
Download